The Main Principles Of Orthodontic Web Design
The Main Principles Of Orthodontic Web Design
Blog Article
Orthodontic Web Design - Questions
Table of ContentsUnknown Facts About Orthodontic Web DesignSome Known Incorrect Statements About Orthodontic Web Design Examine This Report about Orthodontic Web DesignOrthodontic Web Design - Truths5 Simple Techniques For Orthodontic Web Design
Ink Yourself from Evolvs on Vimeo.
Orthodontics is a specialized branch of dentistry that is worried about diagnosing, dealing with and avoiding malocclusions (negative bites) and various other irregularities in the jaw region and face. Orthodontists are particularly trained to remedy these issues and to bring back wellness, capability and a gorgeous visual look to the smile. Though orthodontics was originally focused on treating youngsters and young adults, practically one 3rd of orthodontic clients are now adults.
An overbite refers to the outcropping of the maxilla (upper jaw) loved one to the mandible (lower jaw). An overbite offers the smile a "toothy" look and the chin appears like it has receded. An underbite, also understood as an unfavorable underjet, refers to the outcropping of the jaw (reduced jaw) in regard to the maxilla (upper jaw).
Developing hold-ups and hereditary elements usually cause underbites and overbites. Orthodontic dental care uses strategies which will straighten the teeth and rejuvenate the smile. There are several treatments the orthodontist might utilize, relying on the results of scenic X-rays, research versions (bite impacts), and a thorough visual exam. Repaired dental braces can be made use of to expediently remedy even the most severe situation of misalignment.
Online examinations & digital treatments get on the rise in orthodontics. The property is basic: an individual posts pictures of their teeth through an orthodontic site (or application), and afterwards the orthodontist connects with the patient via video clip seminar to examine the pictures and go over treatments. Supplying online appointments is convenient for the person.
Not known Facts About Orthodontic Web Design
Virtual treatments & assessments throughout the coronavirus closure are an invaluable means to continue linking with clients. Keep interaction with people this is CRITICAL!
Offer clients a reason to continue making settlements if they are able. Orthopreneur has applied digital therapies & assessments on loads of orthodontic sites.
We are constructing a website for a brand-new dental client and wondering if there is a design template finest fit for this sector (medical, health wellness, oral). We have experience with SS layouts yet with a lot of brand-new layouts and a business a bit different than the main focus team of SS - looking for some tips on design template option Preferably it's the right mix of professionalism and modern layout - suitable for a customer encountering team of people and clients.

Get This Report on Orthodontic Web Design

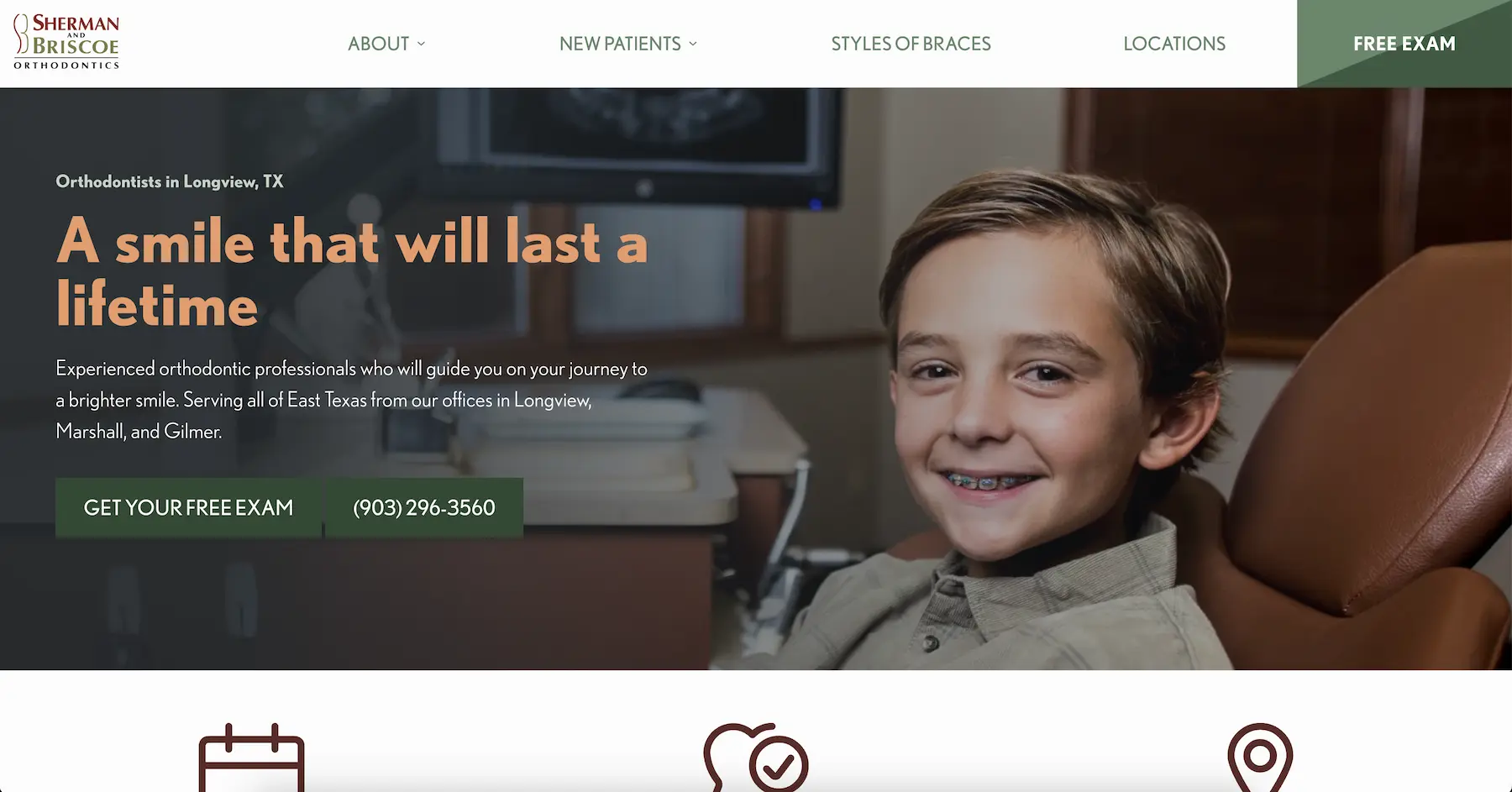
Number 1: The exact same photo from a responsive site, shown on 3 various gadgets. A site is at the facility of any type of orthodontic practice's on the internet visibility, and a properly designed site can cause more new patient call, greater conversion prices, and far better presence in the neighborhood. Provided all the options for developing a brand-new website, there are some essential attributes that must be thought about.

This implies that the navigating, pictures, and layout of the content modification based upon whether the customer is utilizing a phone, tablet computer, or desktop computer. A mobile website will have pictures enhanced for the smaller screen of a smartphone or tablet computer, and will have the created content oriented vertically so an individual can scroll with the website quickly.
The website revealed in Figure 1 was developed to be receptive; it presents the very same content in different ways for different devices. You can see that all read this show the very first picture a site visitor sees when arriving on the web site, however making use of 3 various checking out platforms. The left picture is the desktop computer version of the website.
Excitement About Orthodontic Web Design
The photo on the right is from an iPhone. The photo in the center shows an iPad loading the exact same site.
By making a website responsive, the orthodontist only needs to keep one version of the web site since that variation will certainly fill in any type of tool. This makes maintaining the website a lot easier, since there is just one duplicate of the system. In addition, with a receptive site, all web content is offered in a similar viewing experience to all visitors to the web site.
The doctor can have self-confidence that the website is loading well on all devices, considering that the web site is developed to react to the different screens. This is specifically true for the contemporary web site that competes versus the constant content development of social media and blog writing.
Orthodontic Web Design Fundamentals Explained
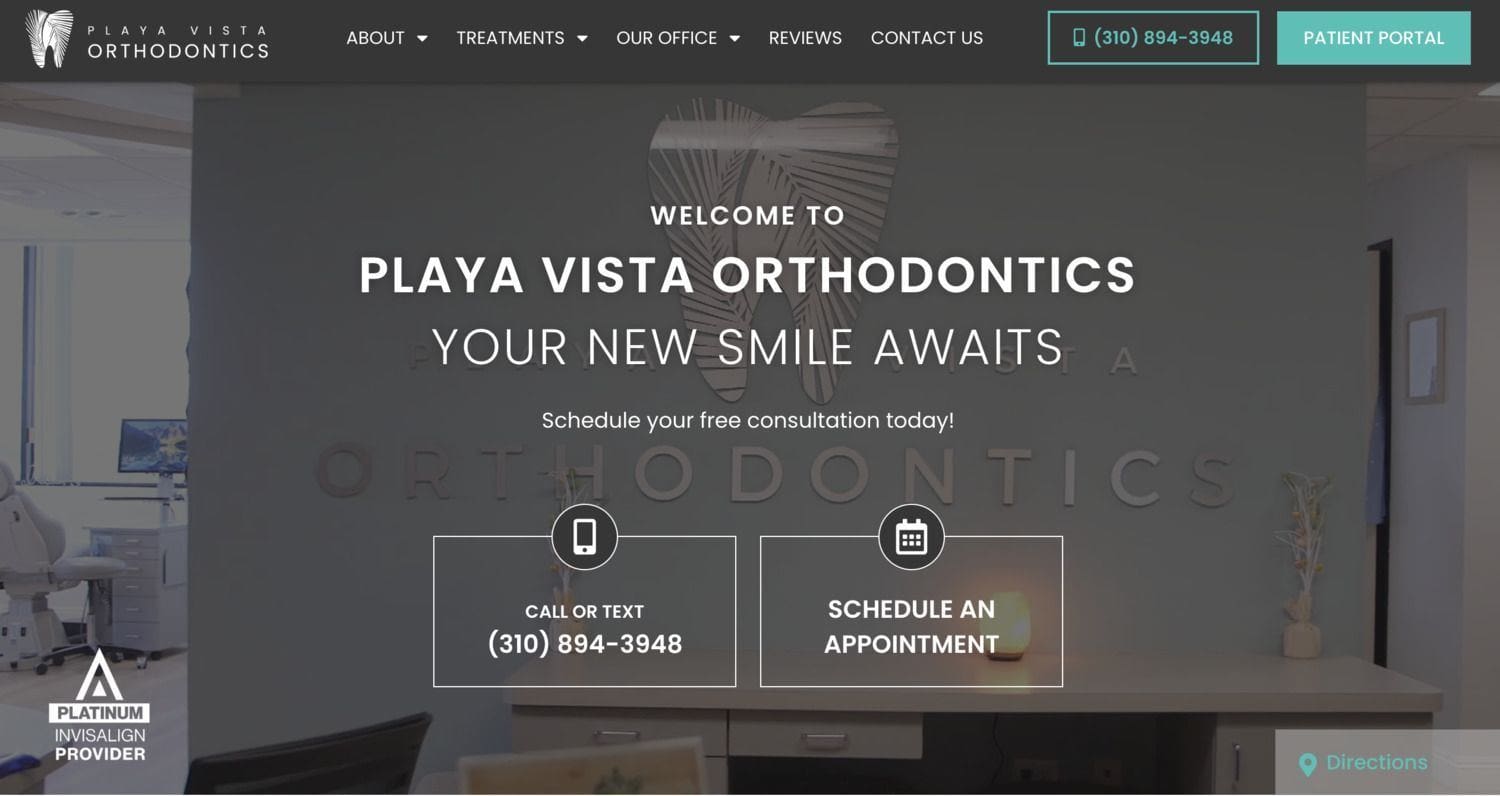
We have found that the cautious choice of a few effective words and photos can make a solid impact on a site visitor. In Figure 2, the physician's tag line "When art and scientific research combine, the outcome is a Dr Sellers' browse around here smile" is unique and memorable (Orthodontic Web Design). This is complemented by an effective photo of a patient getting CBCT to show the usage of innovation
Report this page